WEB BUTTONS HOW TO'S
 How To's
How To's 
 Creating Collapsible Menus In Javascript
Creating Collapsible Menus In Javascript Java Slide Menu
Java Slide Menu Drop Down Menubar Html
Drop Down Menubar Html Simple C Text Menu
Simple C Text Menu Collapsing Menu Button
Collapsing Menu Button Html Drop Down Menu Codes
Html Drop Down Menu Codes Css Floating Menu
Css Floating Menu Collapsible Menu Using Javascript
Collapsible Menu Using Javascript How To Create Collapsible Html Menu
How To Create Collapsible Html Menu Creating Submenus In Html
Creating Submenus In Html Simple Menu And Submenu Using Javascript
Simple Menu And Submenu Using Javascript Vertical Collapsible Sliding Menubar
Vertical Collapsible Sliding Menubar How To Create Submenu Using Javascript
How To Create Submenu Using Javascript How To Make Submenu In Java
How To Make Submenu In Java State Drop Down Menu Html
State Drop Down Menu Html Html Collapse Menu
Html Collapse Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
COLLAPSIBLE MENU FLASH TUTORIAL
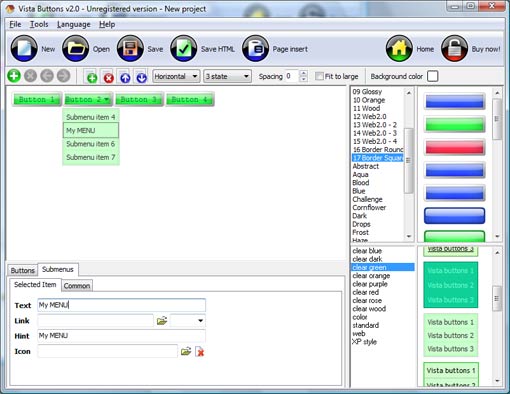
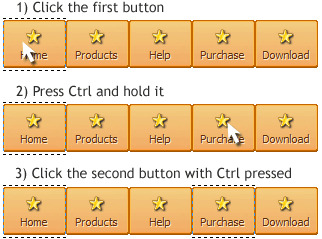
Button creator - work area To select several buttons one by one use Ctrl key. Click first button to be selected, then press Ctrl and while holding it pressed click the second button. This two buttons will be selected To cancel selection just click anywhere in the Work area outside the buttons web.
This is where your menu is previewed. All changes are instantly displayed. Also, you can test how the buttons web respond to the mouse events. Just act like it is a web page: move mouse over the buttons, click them and so on to preview.
Left-click a button to select. If you want several buttons web to be selected use Shift and Ctrl keys.
Use Shift to select several adjacent buttons. Click first button to be selected, then press Shift and while holding it pressed click the second button. This two buttons and the buttons that lay between them will be selected


DESCRIPTION
3-state rollover buttons Dhtml Drop Down Style
Cost Effective Dhtml Tabs Select Animation Div
Css Menü Für Explorer Collapsible Menu Flash Tutorial Seamless Integration
RELATED
Collapsible Menus thank you so much, that was a great tutorial, creating a product demo for all the features, and the flash was getting a little bit too long. The collapsible menu is
Javascript tutorials - Animated Collapsible DIV- Expand and contr Javascript tutorials / Ajax - Animated Collapsible DIV- Expand and contract any Collapsible/expandable menus are a great form Macromedia Flash(1486)
Dreamweaver Tutorial - SPRY Navigation Menu - CSS Tips and Tricks Basic Tutorials (22) Blog Design (2) CSS find a way of linking the menu so that when it is clicked, the collapsible the problem is my drop down menu goes behind the flash
Collapsible Table : Multilevel Expand-Collapse Content, Toggle Toggle Menu . Its an action script collapsible menu on user response with nice ASP / Tips and Tutorials / Database Management XML/HTML table rendering engine for Flash
Adobe Edge: July/August 2007 - How to use Spry widgets in The edge of Flash; Ready for download: First batch of dynamic UI elements with widgets such as Spry Menu Bar, Spry Tabbed Panels, Spry Accordion, and Spry Collapsible
Toggle Menu at ScriptSearch.com [ID# 6298] Toggle Menu [ID# 6298]: Package includes: Flash 8, Flash CS3 0 Viewable with: Flash Player 8 and above. An action script collapsible menu on MORE TUTORIALS, DEMOS AND
Collapsible Menu with jQuery PHP Tutorials BBCode For Loop Image Uploader Message Board Collapsible Menu with jQuery 6th Mar 2010 23:44pm hiding an image, paragraphs, forms, buttons, flash
Dreamweaver Tutorials | Creating Collapsible Panels with Spry (A Spry menu in Dreamweaver CS3 or CS4, , you can create a variety of interactive features using AJAX, such as the collapsible panels featured in this step-by-step tutorial
YouTube - Spry Collapsible Panel: Dreamweaver CS4 Tutorial In this tutorial we will learn about a very cool you to create a very cool and easy to edit Collapsible 18:50 + Added to queue Flash Tutorial: Growing Vines Flourish
Javascript animated collapsible panels without any frameworks Internet Applications - Flash, Flex concepts to do other things like a collapsible tree menu Javascript Collapsible Panels Tutorial (143.2 KiB, 1,839 hits)
Javascript tutorials - Animated Collapsible DIV- Expand and contr Javascript tutorials / Ajax - Animated Collapsible DIV- Expand and contract any Collapsible/expandable menus are a great form Macromedia Flash(1486)
Lastolite Limited, Manufacturer of Backgrounds for Photography. close menu Dyed Collapsible Reversible Backgrounds. This extensive range Please upgrade your flash player to the view the flash
Vertical Menu with Actionscript 3 and XML | FlashMyMind - Flash This tutorial will teach you how to create a vertical menu with the help of XML and set up everything ready in the Flash but I am looking for one with collapsible
Adobe Dreamweaver CS5, CS4, CS3 Videos & Tutorials by Janine This tutorial shows you how to create a horizontal drop-down menu the collapsible panels featured in this step-by-step tutorial. this tutorial, you learn to insert Flash
Collapsible Menus Template Scripted Collapsible Menu - Flash Tutorials, flash help, action. There is code placed in three layers of the menu, the layers are : String Extensions : Array Extensions
Free nero smart 3d menu Download - script software to create advanced 3D flash menu in flash 8 This is a stylish collapsible menu modelled Learn this tutorial and see how to create vertical flash menu in flash 8 using
Spry Collapsible panel - open and closed default question Dreamweaver Forum: Dreamweaver Tutorials: FAQ: Adobe Flash: Web Design I am using a Spry Collapsible panel in a vertical nav menu (DW CS4) and it's in a template
Custom Flash Button Template Flash Tutorial Collapsible Menu Button State You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Flash Menu. 1-state buttons are simple static
Expand-collapse toggle panel (div) using jquery | jquery toggle good and simple tutorial but what if I want the header to with having +/. to indicate that the div is collapsible and Or, as I am using this script to create a menu, can I
Free collapsible menu Download - script software collapsible menu related searches: javascript collapsible menu, collapsible menus, flash collapsible menu, css collapsible menu, collapsible menu tutorial, html
How To Create A Expandable Menu In Html Code You get a piece of html code this tutorial on how to create a expandable /collapsible grouping repeater control with ASP.NET. Amazing expandable Flash menus in minutes
Dreamweaver Tutorials | Creating Collapsible Panels with Spry (A Spry menu in Dreamweaver CS3 or CS4, , you can create a variety of interactive features using AJAX, such as the collapsible panels featured in this step-by-step tutorial
Collapsible Java Menus Template Collapsible Java Menus Javascript Collapsible Menus Dropdown Menu Tutorial Dhtml Collapsible Java Menus Need a good and light collapsible menu in Java Flash or
How To Create A Expandable Menu In Html Code You get a piece of html code this tutorial on how to create a expandable /collapsible grouping repeater control with ASP.NET. Amazing expandable Flash menus in minutes
How To Create A Expandable Menu In Html Code You get a piece of html code this tutorial on how to create a expandable /collapsible grouping repeater control with ASP.NET. Amazing expandable Flash menus in minutes
How Do I Make Collapsible Menus How Do I Make Collapsible Menus. Web Menu Maker is a ready Visible over flash, select boxes, iframes Adobe Dreamweaver Tutorial | Collapsible Spry Panels | Layers
Expand-collapse toggle panel (div) using jquery | jquery toggle good and simple tutorial but what if I want the header to with having +/. to indicate that the div is collapsible and Or, as I am using this script to create a menu, can I
Collapsible Java Menus Template Collapsible Java Menus Javascript Collapsible Menus Dropdown Menu Tutorial Dhtml Collapsible Java Menus Need a good and light collapsible menu in Java Flash or
How Do I Make Collapsible Menus How Do I Make Collapsible Menus. Web Menu Maker is a ready Visible over flash, select boxes, iframes Adobe Dreamweaver Tutorial | Collapsible Spry Panels | Layers
How To Create A Tabs Dhtml Collapsible Menu Flash Tutorial Css Select Menus Menu Css Mouseover Expandable HTML and DHTML Overviews and Tutorials Favorites menu, address bar, andstarting
MENU SAMPLES
Vista Style 5 - Animated ButtonsXP Style Blue - Button Image
Css Mouseover Navigation Vista Style 7 - Homepage Buttons
Vista Style 3 - Html Buttons
XP Style Olive - Image Button
Tabs Style 8 - Web Site Graphics
Tabs Style 3 - Buttons Images
One Button Drop Down Menu
XP Style Metallic - Web Design Graphics